| Building
a Collaborative Web Project |
|||||||||
| Define | |||||||||
Design
|
|||||||||
| Deliver |
|
|||||||||||||||
Directories
This page serves three purposes:
- It explains the terms directories, subdirectories and folders.
- It gives you an example of how to set up directories and subdirectories on your own system so that uploading will be as easy as possible.
- It discusses how HTML paths should be constructed.
What are directories and subdirectories?
All operating systems use some form of structure for holding and organizing data files and applications. The terminology varies. If you use the Mac OS or Win95 you probably are used to speaking in terms of "Folders." If you are a Unix, Linux or DOS user then you speak in terms of "directories."
Many servers runs the Unix operating system, so it will help to have an idea of what is meant by a directory or a subdirectory.
If you are used to the term "folder" than here's the rule:
- A "directory" is a folder
- A "subdirectory" is a directory inside of a directory, a "folder" inside of a "folder."
Creating a Work Space on your Machine
In order to make uploading as easy as possible, and to make sure that your links work once your web project has been uploaded, you should create a "work space" on your computer that will help you organize your Web project. Ask your network administrator if there are any requirements about your Web server that you should know about. For instance, your server may expect to see a "cgi-bin" directory in your workspace.
Let's look at an example of a typical Macintosh set up.
Note! Windows and Windows95 users - this applies to you too!
 |
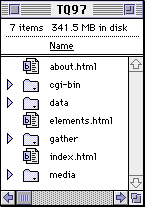
To the left we have a folder which we have set up for
our Web project that has four folders that will contain various kinds of files. For
instance, in our example
Notice that the folder names are typed exactly as they will appear on the server. They are all in lowercase and have no spaces - notice we have written cgi-bin and NOT "cgi bin" |
 |
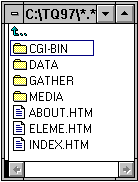
Here is the corresponding Windows Work Space. Notice
that all of the file and folder names are in UPPERCASE. (Win32 users will not have this
problem). |
Unix Servers
Many servers run UNIX which, unlike DOS, is case sensitive.
Therefore, if you write HTML code with paths such as
<img src="MEDIA/TEAM.GIF">Our
Team!</a> and your directories are named with lower case letters, e.g., /media, the
server will complain - "File Not Found!" This is because the link in your src
statement is written in upper case letters, which does not match the lower case directory
name.
Note keeping the file name TEAM.GIF is not a problem since you will be
uploading your own files to the server - the problem is only with the case of the existing
directories:
cgi-bin, data, gather, and media.
 |
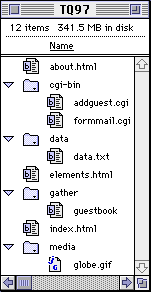
Now we see the Macintosh workspace in expanded form. Notice that specific files have been saved in the correct places. The cgi's are in the cgi-bin folder, a data file (possibly used to store information that will be retrieved by a cgi) is in the data folder, a guestbook (written to by a cgi) is in the gather folder, and a gif image is in the media folder. |
Subdirectories and HTML paths
In the real world Paths explain how to get from one place to another. For
example, to get from your house to the store you might describe the path as "Go out
the front door, turn right, go 3 blocks, turn right at Maple Street, go one block, turn
left on Elm Street and the store is at 2345 Elm."
In the same way, a path tell the computer's operating system how to get from one file to
another.
When you create links from one page to another you need to tell the machine the
path to the page. In general the syntax for creating a link is <a href =
"path_goes here">Name of Link</a>
There are two kinds of paths, Relative and Absolute. Absolute paths should generally only be used to create links to outside pages (pages not on the same server as your web project).
For example, to link from this page to the Global Schoolhouse™
Home Page, I would use an absolute path like this:
<a href="http://www.gsn.org">Global Schoolhouse™</a>
To link to any of my own team's files I should use relative paths. A relative path explains how to get from one of your pages to another file on the server. Use of relative paths makes your web project "portable" - this means it will run on your machine, the ThinkQuest server, and any other server as long as all the files are kept in the same places.
Looking at our sample, let's say we want to create a link from index.html to
elements.html, the HTML code would be
<a href="elements.html">Elements!</a>
So far so good, now let's look at a more difficult example.
Let's say that from index.html we want to include the image of the Earth (globe.gif) that
is in the media directory. Well, for one we will be using the "image" tag
instead of the "a href" but the important thing to notice is the PATH, let's
look:
<img src="media/globe.gif" alt="picture of Earth" width=72
height=72 >
The path is included in src="media/globe.gif" which tells the server to go the
media directory and to look inside and find globe.gif. If we would have used
src="globe.gif" the image would not show up, because the server would be looking
in the top level directory for globe.gif.
So, the general rule for moving down a directory is to use "directory_name/filename"
You want to go down two directories? No problem, use "directory1_name/directory2_name/filename"
Let's try another!
This time, suppose that in our file addguest.cgi we want to create a link to index.html
This means that we need to go UP a directory. The correct link is
<a href="../index.html">Home!</a>
The general rule for going UP a directory is to use "../filename"
Want to go up two directories? no problem! use "../../filename"
Let's try one more. In this example we will go up AND down. Let's
say that from addguest.cgi we need to get to guestbook (see one of the screen shots above
to recall where these files are located).
The link would look as follows
<a href="../gather/guestbook">GuestBook</a>
In summary:
- Create a ThinkQuest workspace on your local machine that mirrors the directory structure of the server.
- Use Absolute paths to link to sites not on the server, use Relative paths to link to your own pages.
- Follow the general rules above for creating links to files in various subdirectories. Good Luck
Page 1: Naming conventions
Page 2: Color and Graphics
Page 3: Relative Links
Page 4: Finding a Web Host
Page 5: Keep it Simple