| Building
a Collaborative Web Project |
|||||
| Define | |||||
| Design | |||||
Deliver
|
|
|||||||||||
Uploading with Fetch
This document illustrates how to use Fetch on a Macintosh to upload your files. In this example, the name of the server is "cyberfair.gsn.org." Be sure and use the server name that your network administrator gives you.
Opening a Connection to the Server
Once you are on-line, open Fetch. You will be prompted to enter some information to tell Fetch where you want to connect to. If for some reason you are not prompted automatically, choose New Connection from the File menu at the top of the screen.
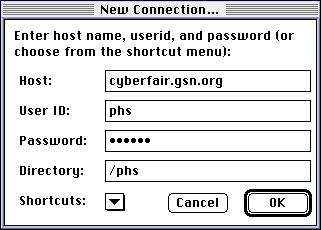
Below is a sample of the correct way to make a connection.
The Host is the name of the server that you are connecting to, in our example it is cyberfair.gsn.org
User ID is the login name for your account. In this guide we are using phs as the login name.
Password is the password that you received when you requested your server space.
Remember your login name and password are both case sensitive.
Directory is the folder that you will be logged into when you connect to the server. You should enter the same name that you used for your login name proceeded by a slash. In this case we have used /phs

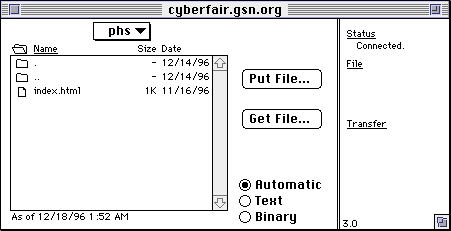
Once you have connected to the server, you should see a screen similar to the one below. On the left you will see your folder on the Web Server. This is where you will upload your files to.

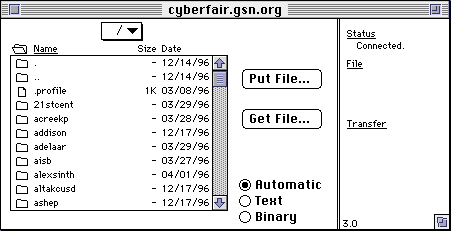
In the event that you forgot to enter your User ID in the Directory text box when established your connection, then your screen will look something like this:

This means that you have logged in to the top folder in the system.
To get to your own folder you will need to scroll until you see it listed, then double
click on it. You will then be in your own folder.
Note: Although you can read (but not write) in other directories - please respect
the rights of others and don't. If you want to see what another directory has in it - use
your web browser.
Uploading Text Files (HTML, Data Files, etc.)
Once you are in your own directory, you will find that there is one file
in it: index.html
This file is a "place holder" and should be written over with your
index.html file. Let's look at how to do this.
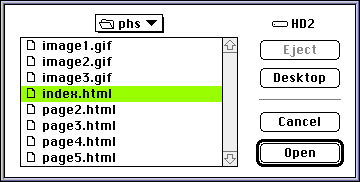
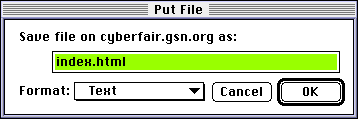
Click on Put File... . This will cause a dialog box to open for you to locate index.html on your own machine (just like opening a file from a word processor).

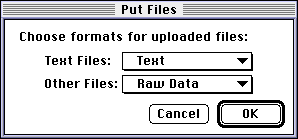
Once you have found index.html, selected it, and clicked on open, a window such as the one below will appear. It is telling you that this file, index.html, will be saved on the remote machine (cyberfair.gsn.org). The Format box is a pull down menu with various options. All text files (HTML, Data files, etc..) should be uploaded as Text. Make sure that the "Text" option is chosen. NOTE: some older versions of Fetch try to "help" you by appending ".txt" to the end of your file name. In this case your file name would show as "index.html.txt" If you see this happen, make sure to edit the file name in this dialog box and remove ".txt" so that the file name reads "index.html" - or download a newer version of Fetch.
Once this is done click on OK.

Uploading Images (or other media such as movies, sound files, etc.)
Next we will cover uploading an image file. The same will apply to all
other types of media files. Again we will assume that the file is in the directory on your
local machine that you have used for creating the Web project.
Let's suppose that you want to place an image named image1.gif into this directory. Once
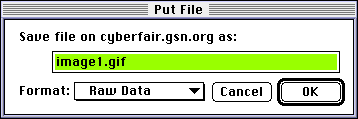
again, click on Put File... and locate image1.gif on your local machine. The Put
File window will appear showing that image1.gif has been selected to be placed on the
server. Image (and other media) files must be uploaded as Raw Data,
therefore, pull down on the Format menu and choose Raw Data. NOTE: In case Fetch
tries to "help you" and appends some extra characters to your file name, make
sure to delete these characters so that your file name is correct before clicking on OK.
Once you have checked that the file name and format are correct, click on OK.

Uploading Multiple Files at One Time
You now know how to upload Text and RawData files one at a time.
However, sometimes you may want to upload several files at once - perhaps even your whole
folder.
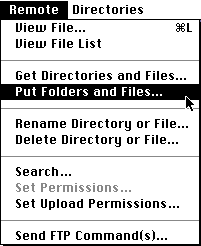
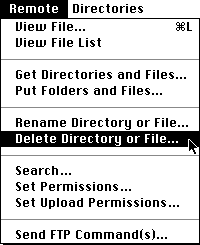
To do this, click on the Remote Menu and select Put Folders and Files...

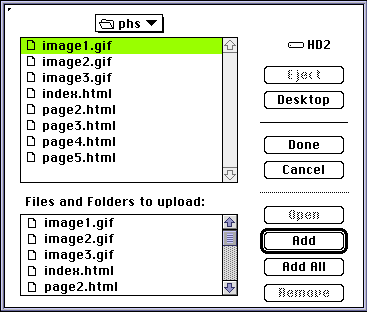
You will see a window similar to the one below. This dialog box gives you the option to Add files one at a time to the list or to Add All. Once you are finished selecting the files that you want to upload, click on Done.

Again you will need to make sure the file formats are correct. The setting should be as in the screen shot below.

Deleting Files
Now, let's suppose that you want to remove a file that is on the server.
Let's say that image1.gif was the wrong file, and you want to delete it.
First, highlight image1.gif in the window showing the files on the server. Next, pull down
the Remote Menu and select Delete Directory or File... That's it! The file
will be deleted.

Congratulations! This is 90% of what you will use when transferring files to any server!
While Fetch has many other features and options, we have only covered those necessary to upload your Web project.
Best of luck in Uploading!
page 1: Upload your Project
page 2: Beta test
page 3: Final check